我的世界地图图片(ImageOnMap)插件
ImageOnMap允许您将图片从Internet加载到Minecraft地图。
- 从图床链接加载图片到地图上,支持PNG,JPEG和GIF格式。
- (注意,作者说的支持GIF只是代表支持获取GIF格式的图片,并不代表可以加载动态图,亲测)
- 图片保存到服务器,并且会在服务器重启时加载,重启服务器图片不会消失
- 尺寸较大的图片将会自动切割,例如,尺寸为 1024×1024 的图片将会被切割为16部分。
- (本人不是很理解这句话,如果是 1024×1024 的图片,会被切割成64部分,关于尺寸切割问题,我会在帖子里详细解释)
- 图片在地图中居中显示
- 可以把图片放置在物品展示框内
确保你的背包内有足够的空间,插件将会根据图片的尺寸切割图片,并将其放在你的背包中。
输入命令 /tomap, 其中是要渲染的图床链接。
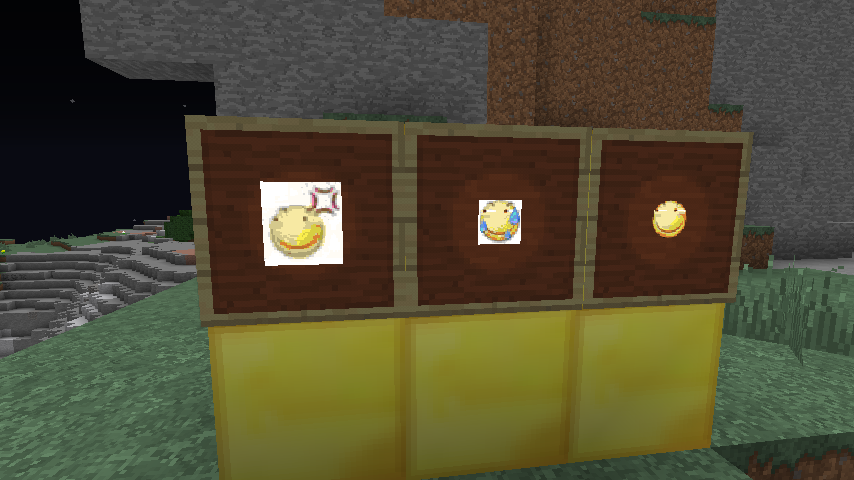
享受你的图片吧!你可以把它放在物品物品展示框中来制作一个漂亮的海报。
教程:






炒鸡简单的实战演练 - 调整图片尺寸 | 生成图床 | 渲染图片
首先,我们需要调整图片的尺寸,也可以不调节,在我上方给出的展示图中,第二只猫恰好沾满了所有的空隙,而其他的露出了展示框部分,这就是因为调整了图片尺寸的原因。
如果会使用Photoshop的服主可以直接调节图片尺寸,不会使用的我在这里推荐使用光影魔术手。
光影魔术手下载地址: http://down.neoimaging.cn/neoimaging/NeoImagingSetup_4.4.1.exe
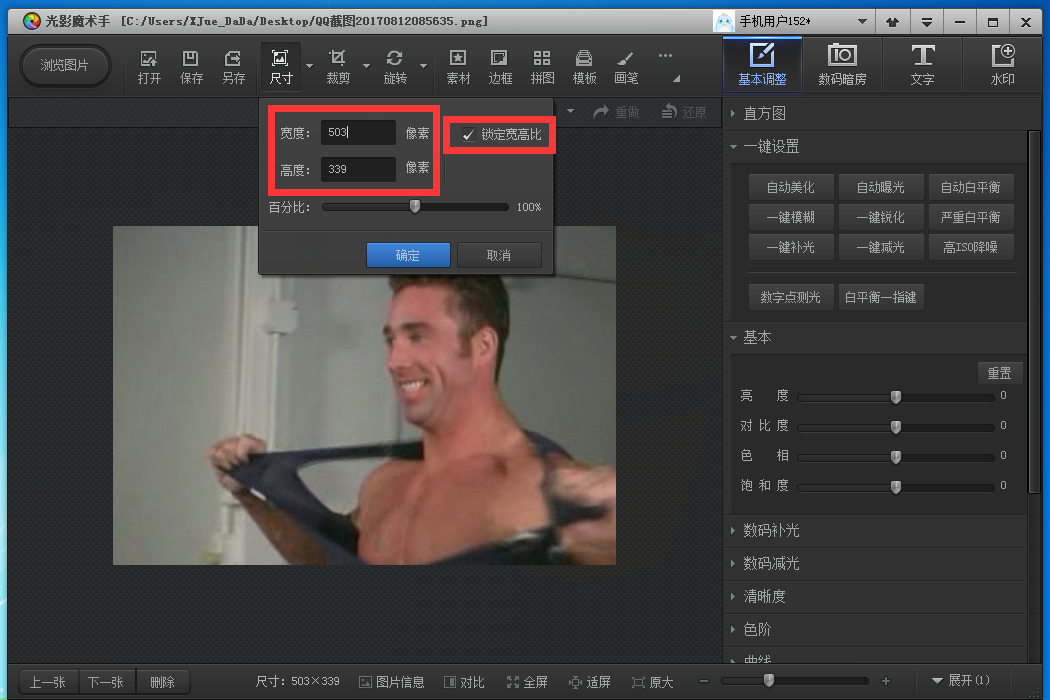
我们使用光影魔术手打开需要呈现到服务器上的图片

因为比例问题,光影魔术手默认锁定了宽高比,我们需要将对勾去掉,然后调整图片尺寸。
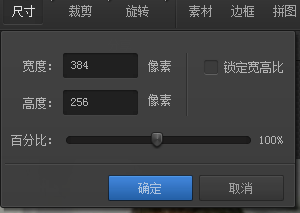
在游戏中,每一个展示框可以占128,观察图片的比例,本人决定将其调整为高2宽3呈现出来,所以我们就设置成这样:

宽度: 128*3=384
高度: 128*2=256
点击确定 然后保存图片
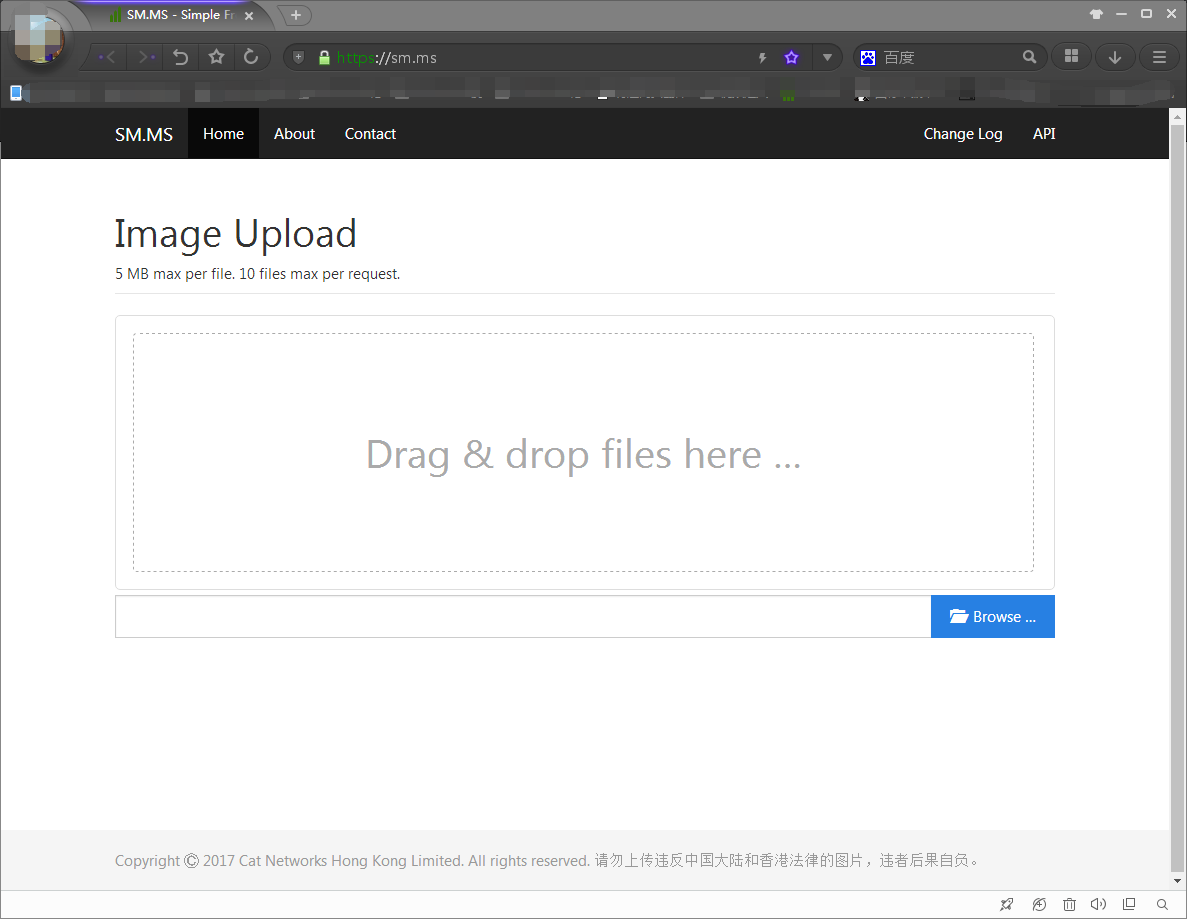
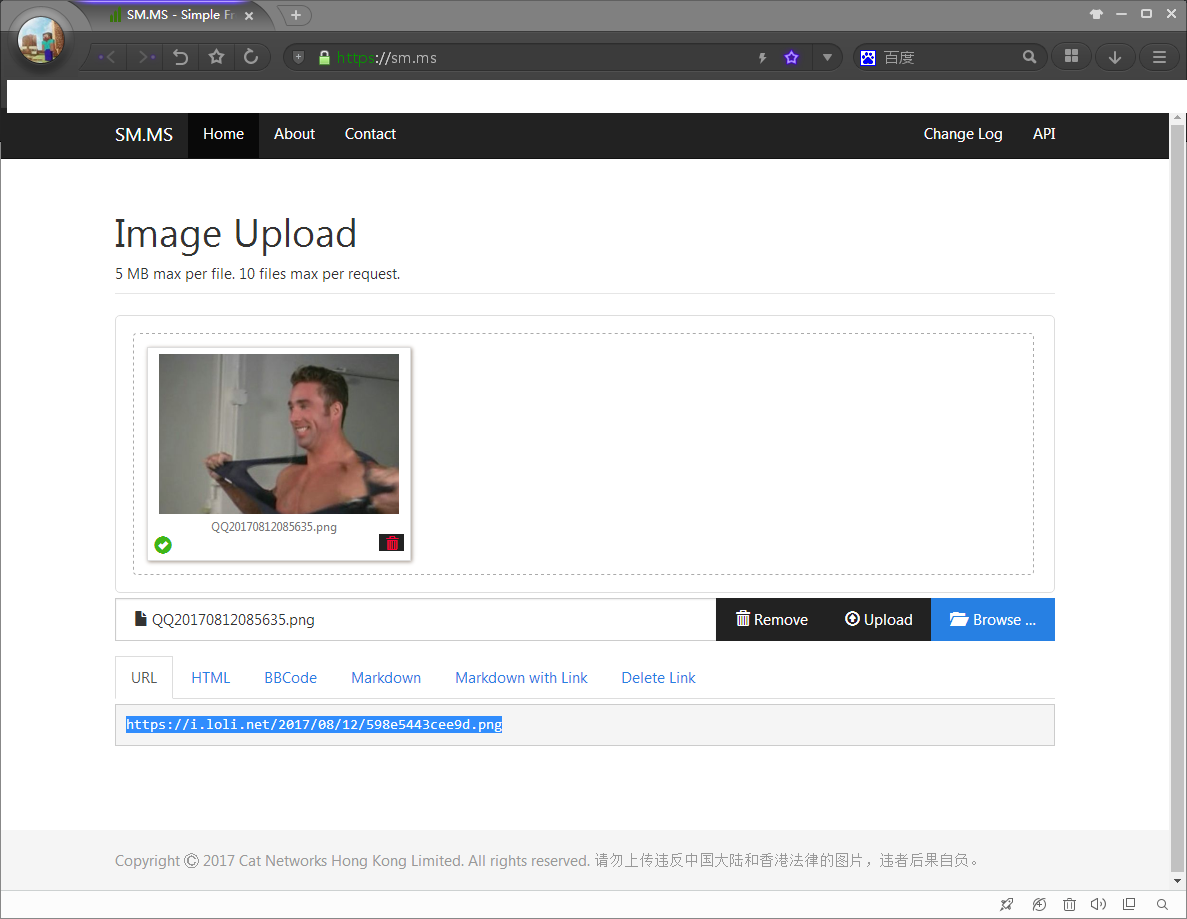
然后使用图床网站生成一个图床,我推荐使用 sm.ms 生成

打开网站后 点击按钮生成选择图片

点击上传按钮

上传完成后就可以获取到图床地址了 然后我们将其复制
推荐使用快捷键 (ctrl + c 复制)(ctrl + v 粘贴)

然后复制到游戏内 输入 /tomap [图床地址] 渲染图片

然后 渲染成功

然后背包中就可以收到一个地图

我们可以看到 插件给出的是 宽3 × 高2 , 这和我们调整的尺寸相关。
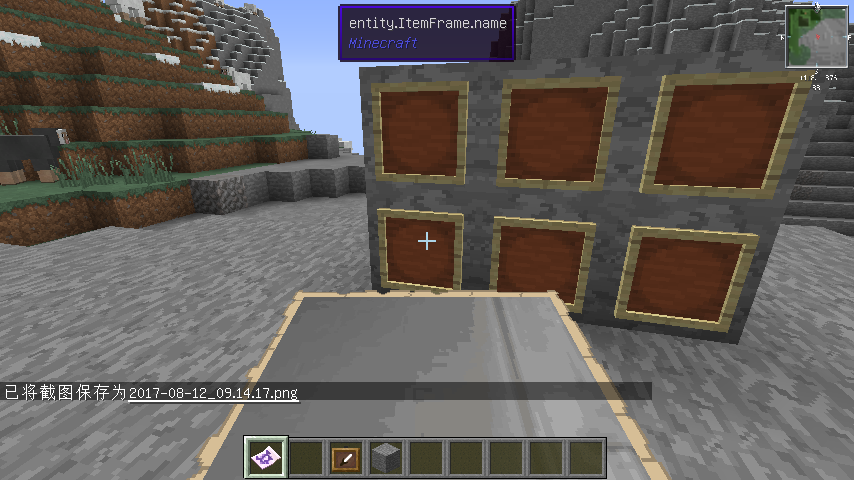
然后我们摆放好空间

对准左下角的展示框 右键地图

成功

我们可以看到,图片不仅美观,而且激情。
| 下载地址 | 点此下载 |
适用版本:1.12 1.11 1.10 1.9 1.8 1.7.10

